


Adopt a pet on blockchain
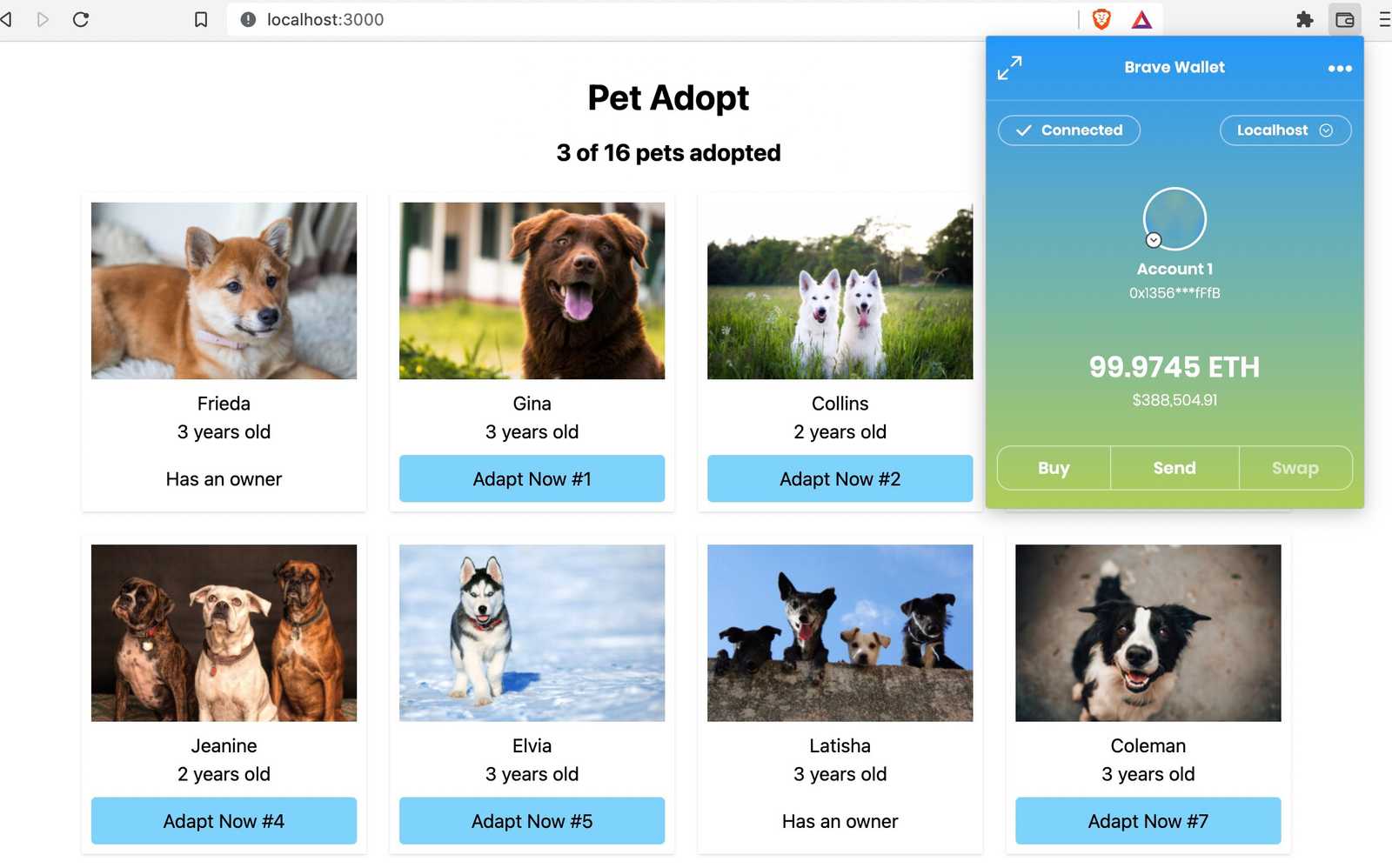
Pet Adopt Demo App
Originally published on official page of truffle suite using JQuery and Bootstrap.
Build with : Truffle, Tailwind.css and Next.js.
Installation
Install and run local Ganache blockchain for development.
Available at https://trufflesuite.com/ganache/
Install Truffle globally.
npm install -g truffleInstall Next.js App package dependencies in the project folder.
# change working directory to project folder
cd truffle-nextjs-pet-adopt-main
# install dependencies
npm installMigrate and Start
Before initializing Next.js dev server, migrate the smart contracts (make sure local blockchain is running).
truffle compile
truffle migratetruffle-config.js is set to deploy built contract artifacts on public/contracts folder.
That way next.js can access compiled Adoption.json file and initialize TruffleContact on the front-end.
Start local development server
npm run devServes the front-end on http://localhost:3000
Usage
Connect your browser wallet to local blockchain. If your browser doesn't have a crypto wallet, first install one. The most popular one is Metamask. Enable wallet's test networks and switch to local network so that wallet can access to local blockchain and deployed contracts on it.
Now all is ready click "Adopt Now" button on the local server and adopt a friend. You have a centralized front-end connecting to a decentralized backend.
CLI
As an alternative, Truffle command line interface is available to run methods of deployed contract. Access CLI from console:
truffle consoleAlternatively --network parameter is available to access different networks defined in
truffle-config.js
npx truffle console --network developmentOnce CLI is available:
# Fetch contract
contract = await Adoption.deployed()
# Adopt a pet with id
contract.adopt(1)
# Get all adopters empty(0x0) addresses represent not adopted pets.
contract.getAdopters();
# Exit CLI
.exitCheck local server and see the CLI changes on the front-end.